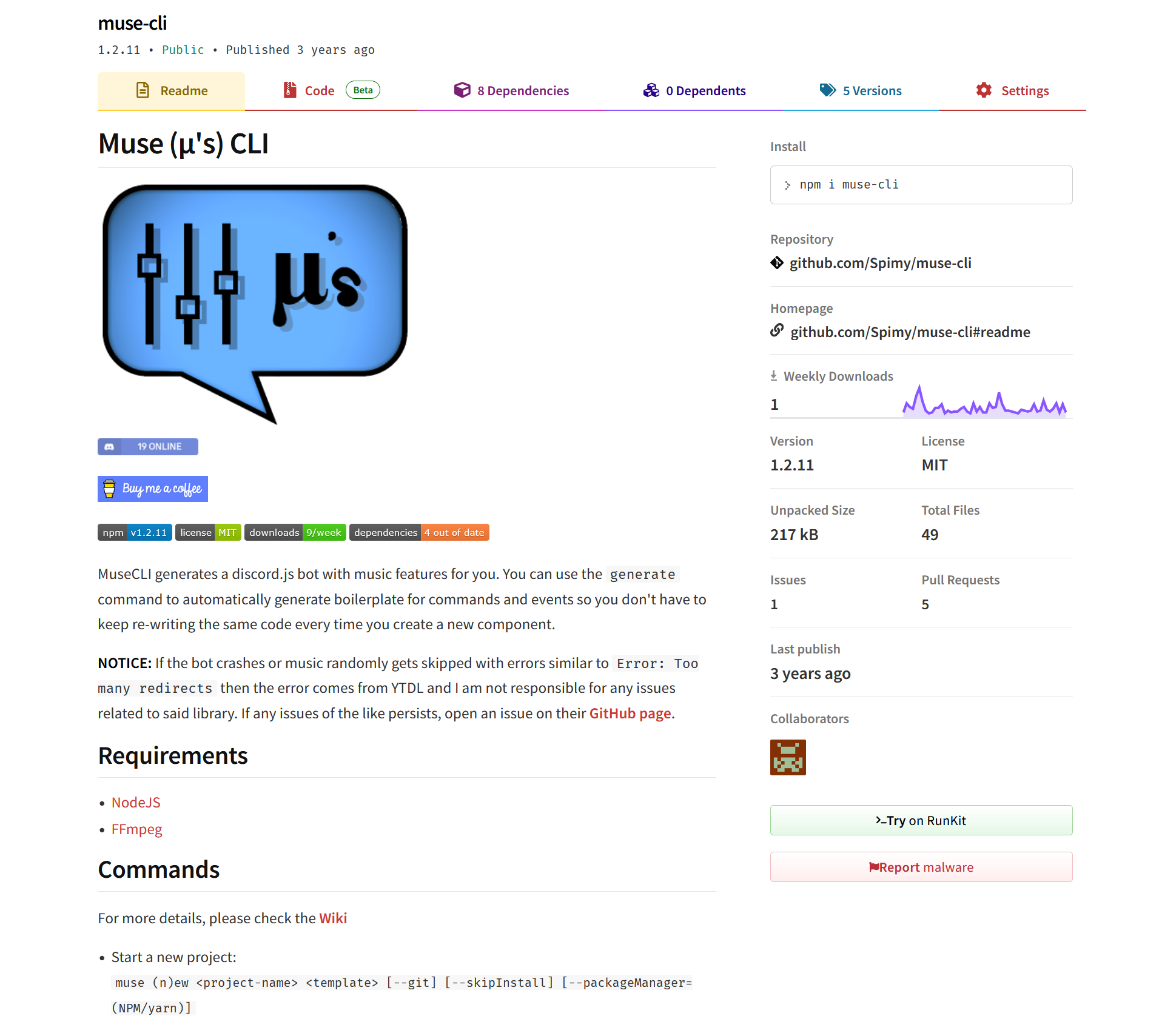
MuseCLI
Drawing inspiration from Angular's robust CLI tool and leveraging the efficiency of decorators, MuseCLI streamlines the creation process by generating a default music bot upon project initiation. This serves as both an example on how to use MuseCLI as well as elimininating the need to manually code a music bot. Please note that MuseCLI has now paved the way for its successor, Yor, which continues to build upon this foundation for even more advanced bot development solutions.