AccessAbility
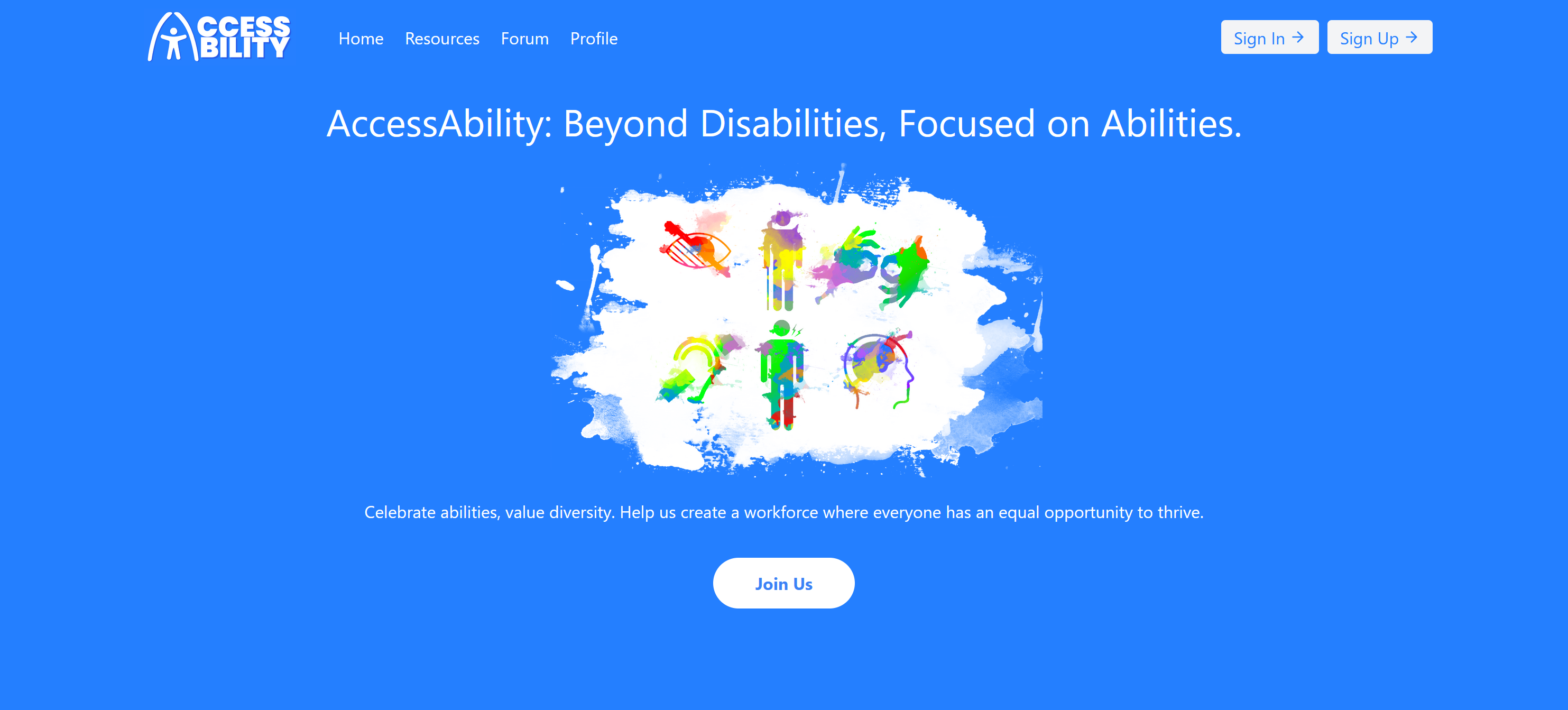
AccessAbility was created as a project for KitaHack 2024 and subsequently the GDSC Solution Challenge 2024 upon being selected as one of the top 10 representatives for Malaysia. Our group consisted of 4 people: Alex Chee Kai Hong, Rachel Lim, Mohammed Moatasem and myself. The focus and target audience of this web application are the disabled where the aim is and to provide them with a platform where they can more easily search for jobs. In order to incentivise employers and/or companies to use the platform, over or in tandem to an alternative such as LinkedIn, is to increase their reputation through various means. The most obvious was to take advantage of societal norms, encouraging the hiring of disabled people and reduce discrimination in the working environment. Due to time constraint from assignments and exams however, this project was never completed. Everyone also had to study the required technologies, further consuming valuable time. Consequently, the prototype, where many features are lacking, was used as submission instead.