Project description:
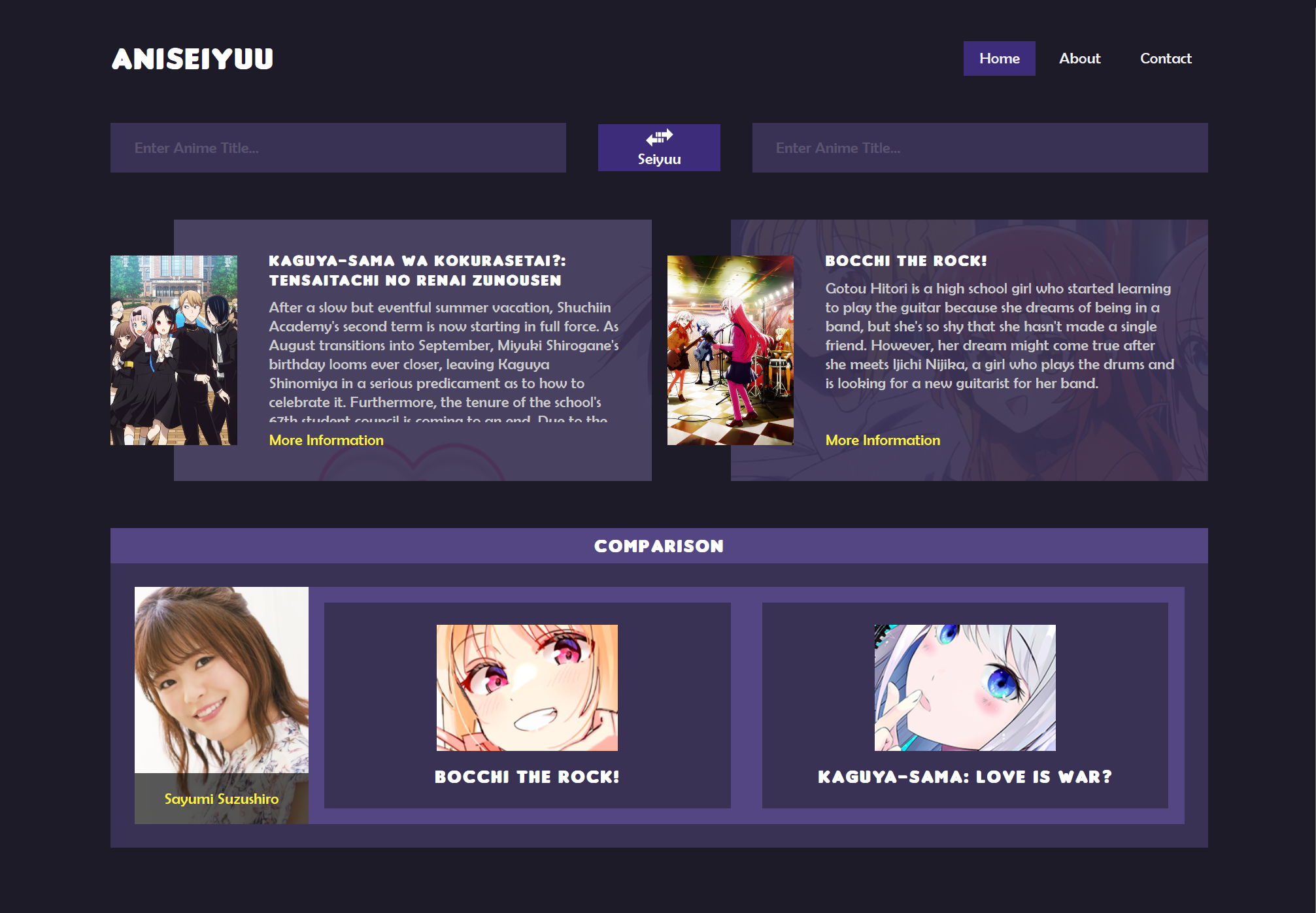
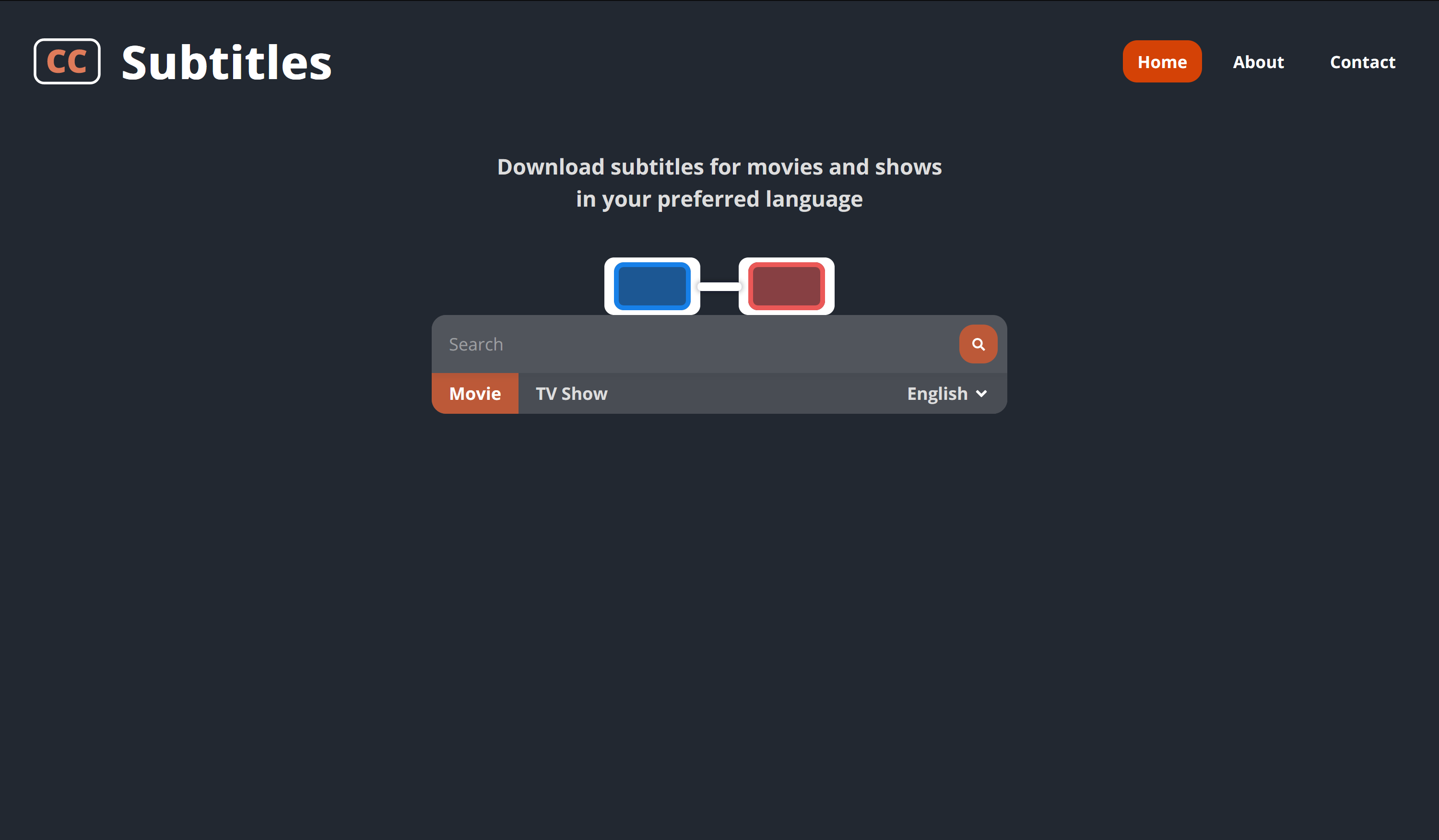
In collaboration with Eray Chumak, we successfully developed Subtitles, a web project that addresses the need for a streamlined and user-friendly platform to download subtitles for movies, TV shows, and anime. With a focus on enhancing user experience, Eray skillfully crafted the frontend using Vue, while I concentrated on the backend, integrating OpenSubtitles' API to facilitate seamless data retrieval. Our motivation stemmed from a shared dissatisfaction with existing subtitle download sites, which we found cluttered and outdated. Our platform prioritizes simplicity, allowing users to efficiently access the subtitles they require without distractions. Originally hosted on Heroku, the project transitioned to Oracle Cloud Infrastructure (OCI) in March 2023 due to Heroku's payment requirements. This migration enabled me to acquire proficiency in Ubuntu command line operations through SSH and establish a functional web server using NGINX. This endeavor not only refined our technical abilities but also honed our teamwork and communication skills, culminating in a valuable learning journey.